Outline - self-hosted open-source система базы знаний, ближайший аналог Notion. По сравнению с Notion имеет ряд ограничений, но в целом свою функцию выполняет. На официальном сайте существует мануал по установке приложения на собственный сервер, однако оно имеет ряд недочетов, с которыми установка превращается в головную боль. В данной статье я опишу как установить Outline на собственной сервер без боли, подключить к ней OIDC Keycloak если Вам не нужен вход через Slack или Microsoft Exchange.
Все манипуляции будут производиться на чистом сервере, на котором не установлены никакие панели управления, и не заняты порты нужные для работы всех приложений. Это рекомендуемая установка. Также перед установкой у Вас должно быть доменное имя, А-запись которого должна вести на Ваш сервер, а так же его поддоменов.
Минимальные системные требования для набора:
- 2 GB ОЗУ
- 1 Core CPU
- 20 GB HDD
Список обозначений:
- << SERVER_ADDR >> - IP-адрес Вашего сервера, тот по которому Вы подключаетесь по SSH
- << DOMAIN >> - основной домен, который будет вести на сервер
Перед началом работы давайте установим docker если он не установлен
apt-get update
apt-get install -y docker docker-compose
Установка Nginx Proxy Manager
Nginx Proxy Manager - это удобный GUI для настройки хостов на Вашем сервере, с возможностью получения и настройки SSL сертификатов.
Давайте создадим папку в которой будет находиться наш docker-compose файл и параметры образа:
mkdir nginxpm && cd nginxpm
Далее создаем docker-compose.yml файл:
touch docker-compose.yml
И записываем в него следующее:
version: '3.3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- data:/data
- letsencrypt:/etc/letsencrypt
networks:
default:
name: nginxpm
volumes:
data:
letsencrypt:
Здесь мы создаем сеть с названием nginxpm в которую мы будем добавлять все наши контейнеры, которые должны взаимодействовать между собой и должны быть доступны по доменному имени.
Сохраняем файл и запускаем наше приложение.
docker-compose up -d
После запуска переходим по адресу http://<< SERVER_ADDR >>:81 где нас приветствует форма входа. По-умолчанию данные входа следующие:
Email: [email protected]
Password: changeme
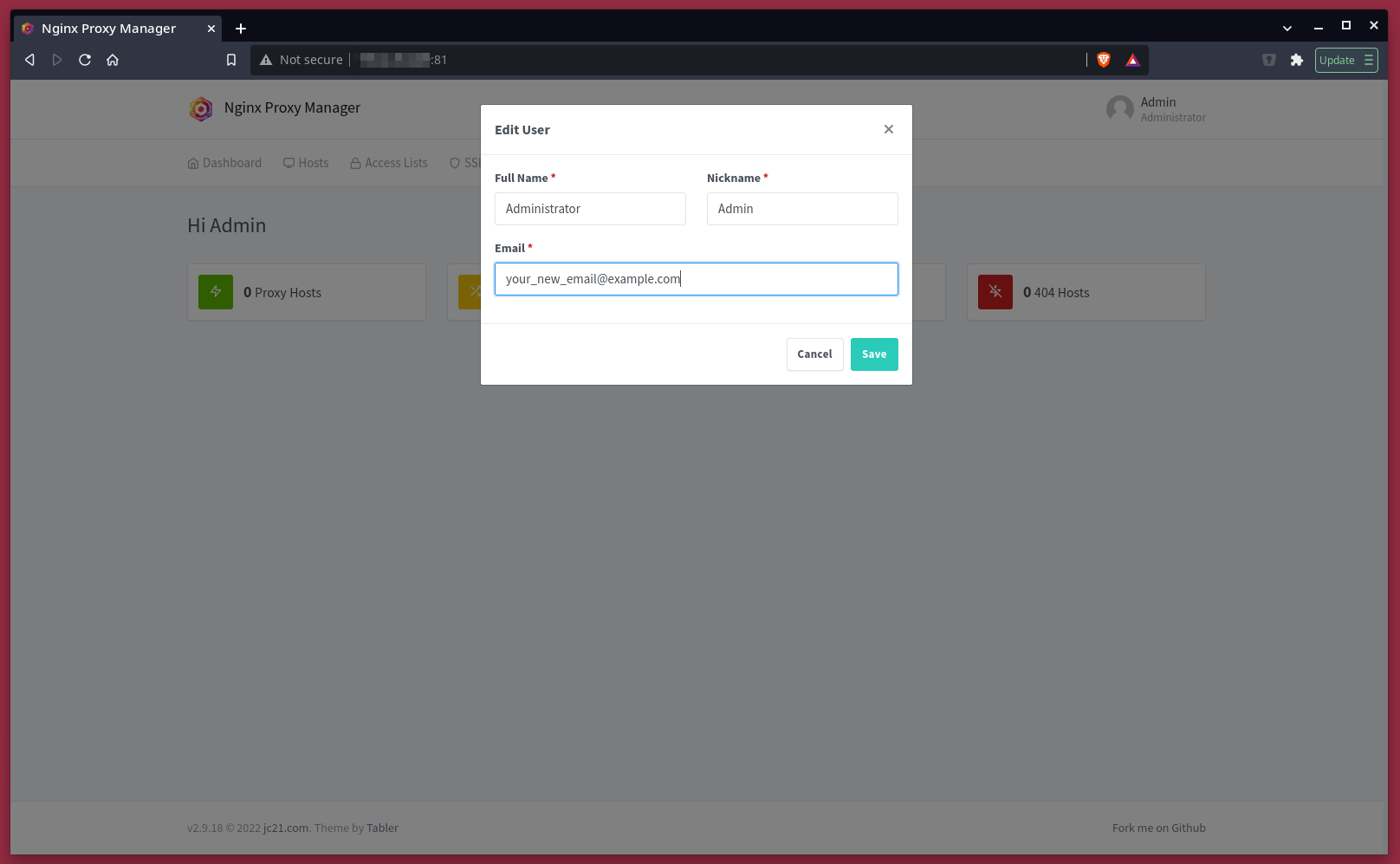
После входа Вас попросят поменять идентификационные данные и придумать новый пароль.

На данный момент все готово, и можно переходить к следующему шагу.
Установка Keycloak
Keycloak - это идентификационный провайдер, который позволяет реализовать SSO (single sign-on), управлять доступами и пользователями. Он нам понадобится для реализации хранилища пользователей и их последующей авторизации, в случае если нам не требуется интеграция со Slack или Microsoft Exchange.
Мы его также поднимем отдельно от основного набора приложения Outline. Для этого создадим папку рядом с nginxpm директорию:
cd .. && mkdir keycloak && cd keycloak
Далее создаем docker-compose.yml файл:
touch docker-compose.yml
И записываем в него следующее:
version: '3.3'
services:
keycloak:
image: jboss/keycloak
env_file: ./.env
restart: unless-stopped
volumes:
- data:/opt/jboss/keycloak/standalone/data/
networks:
default:
name: nginxpm
external: true
volumes:
data:
Также создаем .env файл:
touch .env
И записываем в него следующие данные, предварительно исправив на собственные данные:
DB_VENDOR=h2
KEYCLOAK_FRONTEND_URL=https://kk.<< DOMAIN >>/auth
KEYCLOAK_USER=admin
KEYCLOAK_PASSWORD=changeme
Сохраняем файл и запускаем наше приложение.
docker-compose up -d
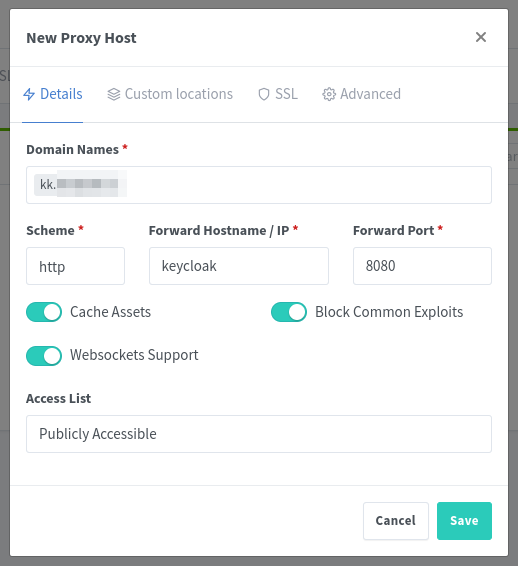
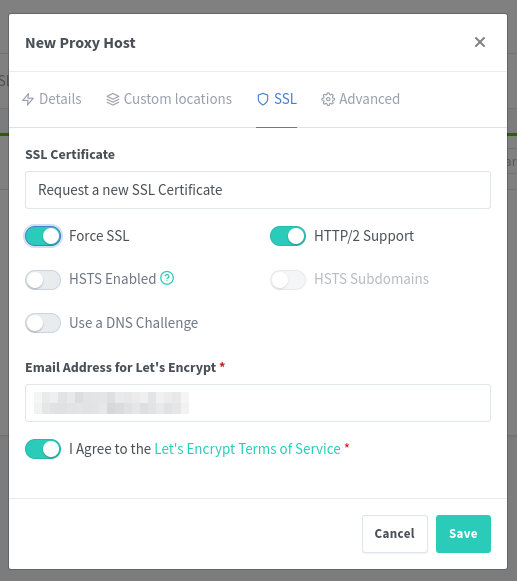
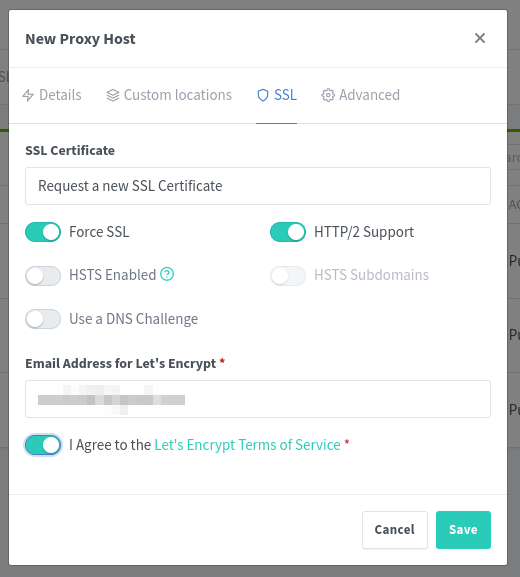
Далее нам необходимо создать наш хост с Keycloak в Nginx Proxy Manager:

И заполнить данные как указано на скриншотах:


После сохранения, если мы перейдем по адресу https://kk.<< DOMAIN >>, мы можем видеть стартовую страницу Keycloak:

Перейдя по ссылке Administration Console, нам будет необходимо ввести логин и пароль из нашего .env файла:

Давайте произведем необходимые настройки, чтобы можно было использовать наш OIDC для работы с Outline. Сначала нам необходимо создать новый Realm, так как использование стандартного не рекомендуется в целях безопасности:


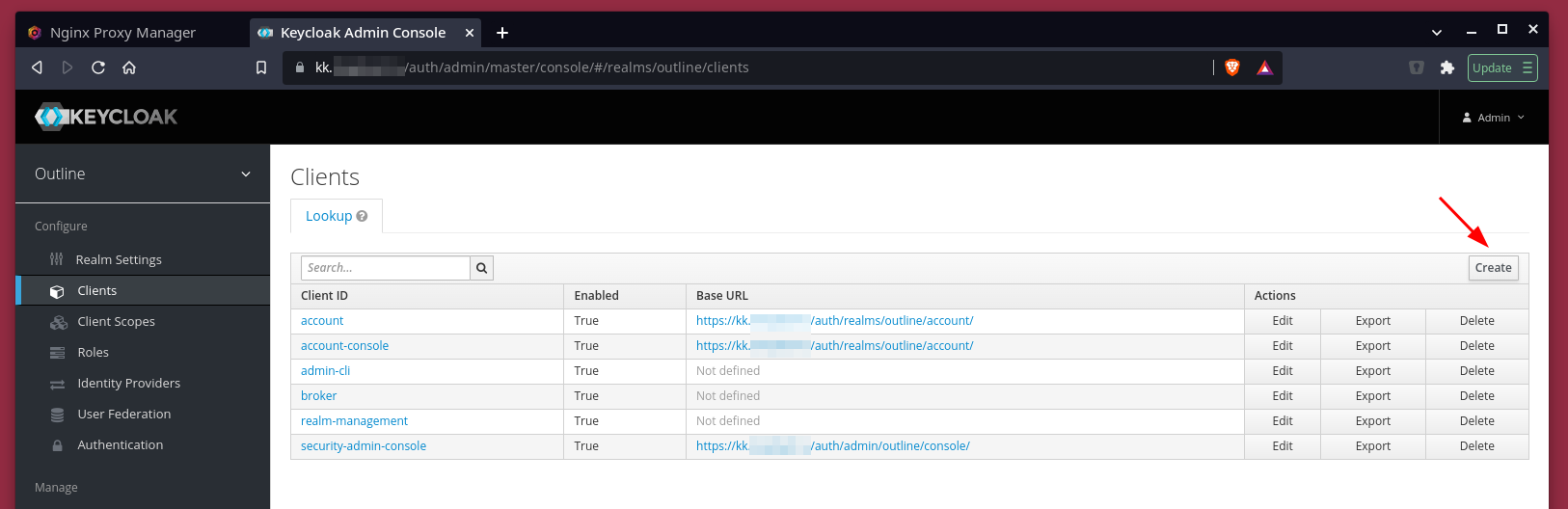
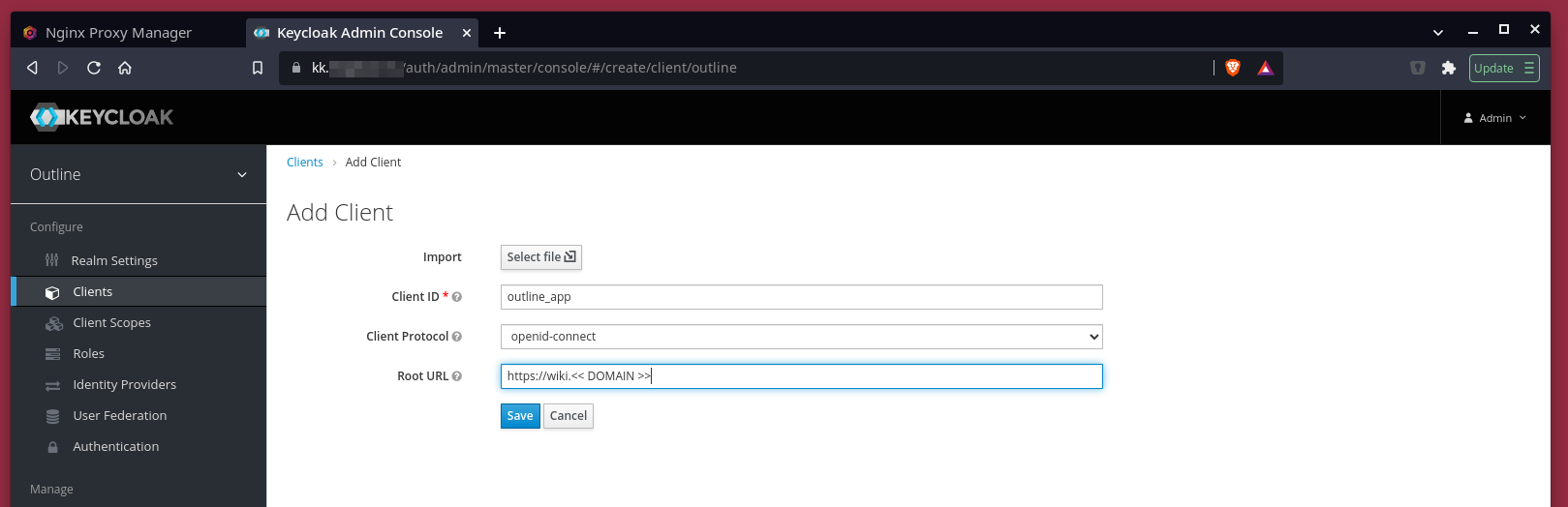
Далее после создания Realm, необходимо завести клиента для возможности авторизации с нашего Outline приложения:


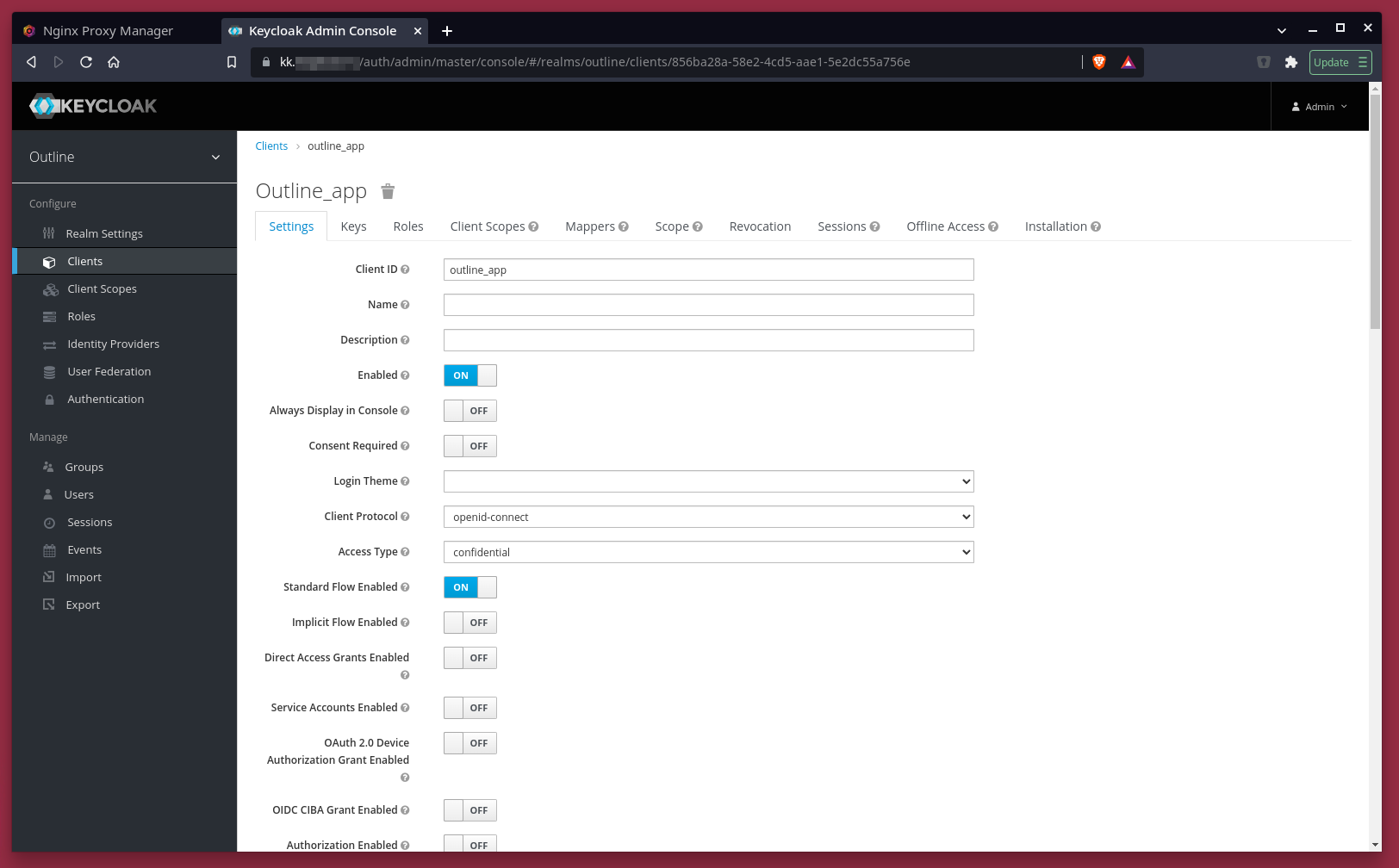
Далее после создения клиента, выбираем значение для Access Type = confidential, и переключаем параметр Direct Access Grants Enabled в положение off

Нажимаем кнопку Save, и оставляем пока вкладку с Keycloak открытой.
Установка MinIO
MinIO - self-hosted open-source исполнение Amazon S3 объектного хранилища. Там Outline будет хранить свои изображения и прикрепленные файлы.
Мы его также поднимем отдельно от основного набора приложения Outline. Для этого создадим папку рядом с nginxpm и keycloak директорию:
cd .. && mkdir minio && cd minio
Далее создаем docker-compose.yml файл:
touch docker-compose.yml
И записываем в него следующее:
version: '3.3'
services:
minio:
image: minio/minio
env_file: ./.env
entrypoint: sh
command: -c 'minio server /data --console-address ":9001"'
restart: unless-stopped
volumes:
- data:/data
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:9000/minio/health/live"]
interval: 30s
timeout: 20s
retries: 3
networks:
default:
name: nginxpm
external: true
volumes:
data:
Также создаем .env файл:
touch .env
И записываем в него следующие данные, предварительно исправив на собственные данные:
MINIO_ROOT_USER=admin
MINIO_ROOT_PASSWORD=changeme
Сохраняем файл и запускаем наше приложение.
docker-compose up -d
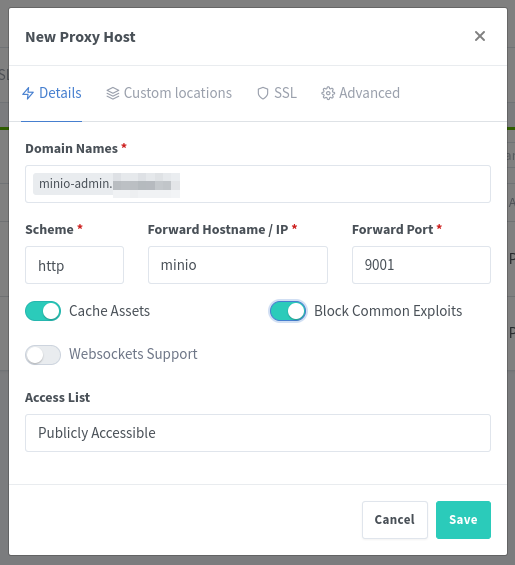
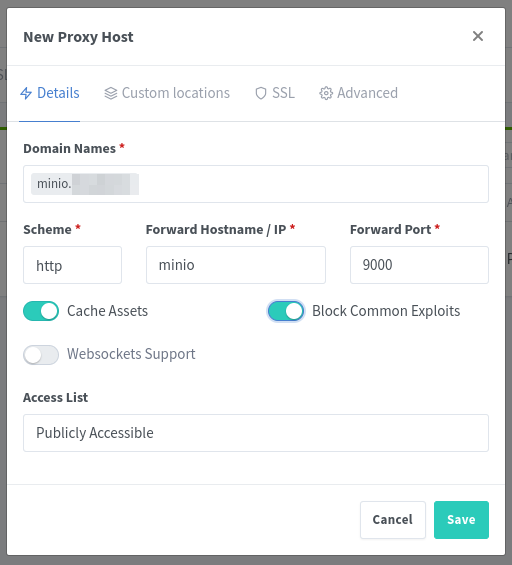
После того как мы запустили наше приложение, необходимо вернуться в Nginx Proxy Manager и создать еще домены для нашего MinIO. Один будет отвечать за основной доступ к сервису, второй - административная консоль для него, которую я рекомендую отключить после того, как Вы все сконфигурируете.


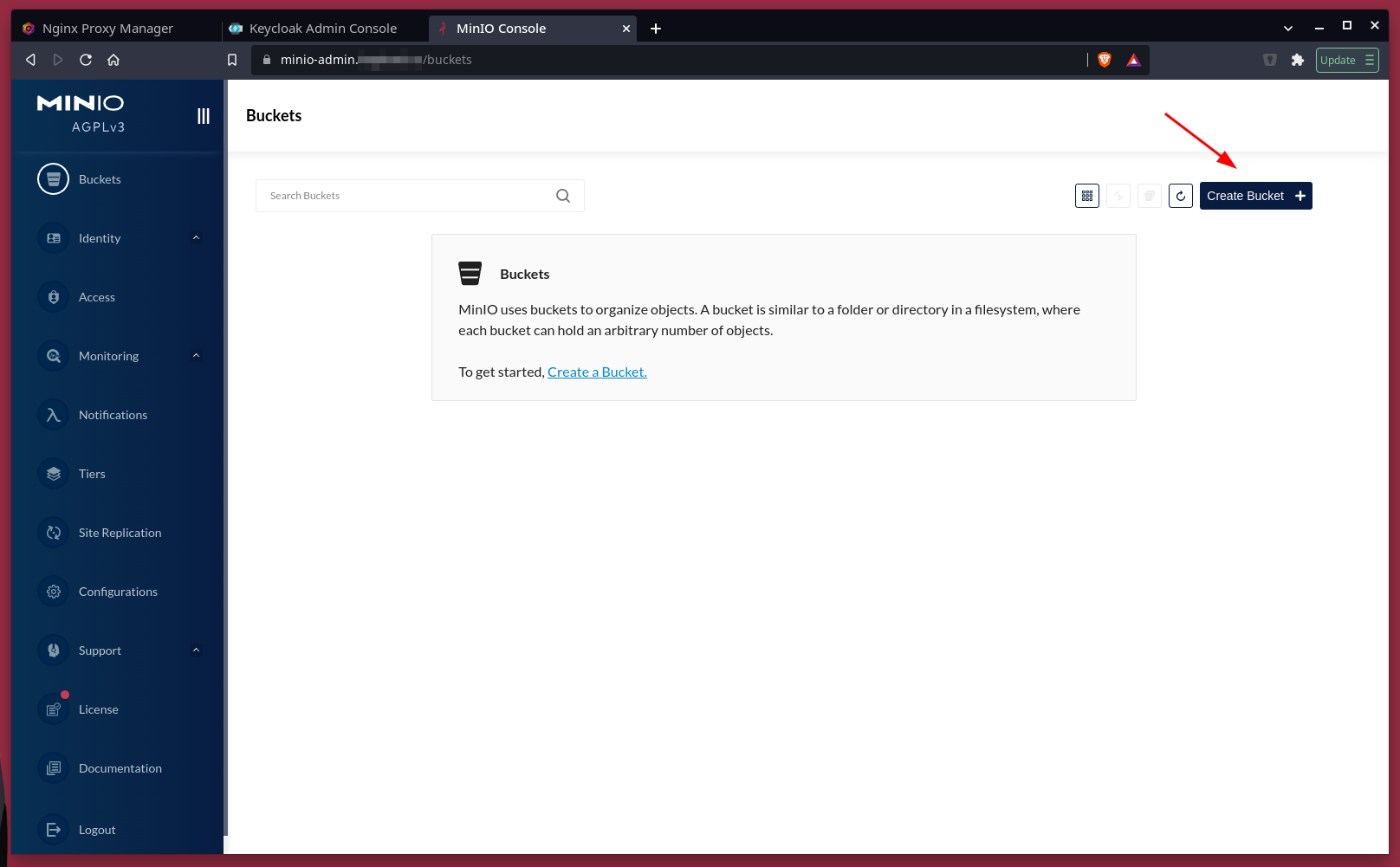
Далее переходим по адресу https://minio-admin.<< DOMAIN >>, нас поприветствует окно входа, куда необходимо будет ввести логин и пароль из .env файла. После входа, создаем новый Bucket:

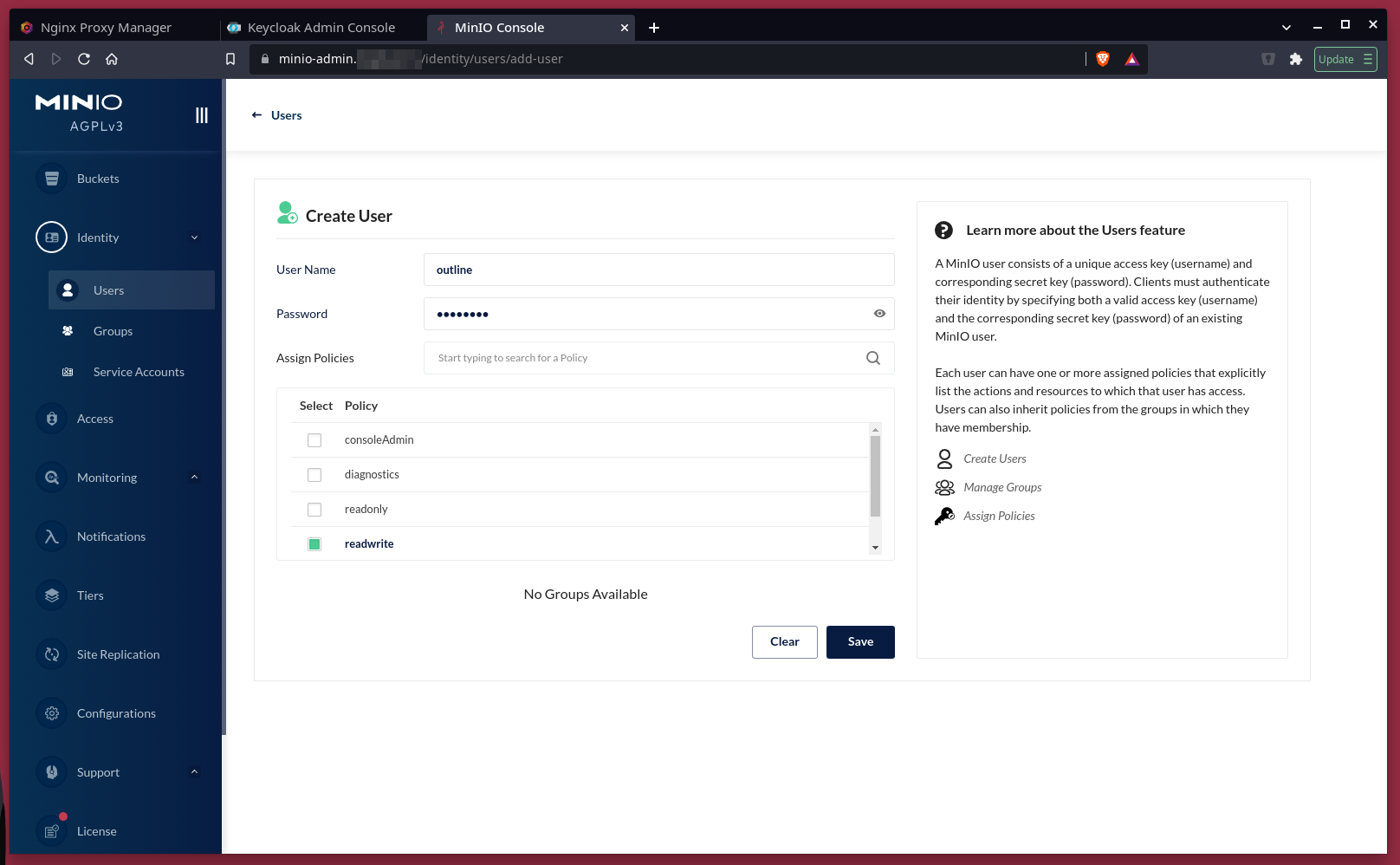
И создаем пользователя, который будет работать с этим Bucket.

C MinIO закончили, можно переходить к основному.
Установка Outline Wiki
Мы закончили подготовительные действия, теперь можем приступить к установке нашей Wiki полноценно, не отвлекаясь на установку смежного ПО.
Также как и везде создаем отдельную директорию для нашего проекта:
cd .. && mkdir outline && cd outline
Далее создаем docker-compose.yml файл:
touch docker-compose.yml
И записываем в него следующее:
version: '3.3'
services:
outline:
image: outlinewiki/outline
command: sh -c 'yarn sequelize db:migrate --env=production-ssl-disabled && yarn start'
env_file: ./.env
depends_on:
- postgres
- redis
redis:
image: redis
healthcheck:
test: ["CMD", "redis-cli", "ping"]
interval: 10s
timeout: 30s
retries: 3
postgres:
image: postgres
volumes:
- database-data:/var/lib/postgresql/data
healthcheck:
test: ["CMD", "pg_isready -U outline"]
interval: 30s
timeout: 20s
retries: 3
environment:
POSTGRES_USER: outline
POSTGRES_PASSWORD: << ПРИДУМАЙТЕ ПАРОЛЬ >>
POSTGRES_DB: outline
networks:
default:
name: nginxpm
external: true
volumes:
database-data:
Также создаем .env файл:
touch .env
Записываем в него все данные ниже, предварительно заменяя все значения, которые я заключил в << >>
Для первых двух парметров, нужно 2 раза выполнить команду:
openssl rand -hex 32
И результат в виде длинной строки вставить вместо значений << SECRET_KEY >> и << UTILS_SECRET >>
# –––––––––––––––– REQUIRED ––––––––––––––––
# Generate a hex-encoded 32-byte random key. You should use `openssl rand -hex 32`
# in your terminal to generate a random value.
SECRET_KEY=<< SECRET_KEY >>
# Generate a unique random key. The format is not important but you could still use
# `openssl rand -hex 32` in your terminal to produce this.
UTILS_SECRET=<< UTILS_SECRET >>
# For production point these at your databases, in development the default
# should work out of the box.
DATABASE_URL=postgres://outline:<< POSTGRES_PASSWORD >>@postgres:5432/outline
DATABASE_URL_TEST=postgres://outline:<< POSTGRES_PASSWORD >>@postgres:5432/outline-test
DATABASE_CONNECTION_POOL_MIN=
DATABASE_CONNECTION_POOL_MAX=
# Uncomment this to disable SSL for connecting to Postgres
PGSSLMODE=disable
REDIS_URL=redis://redis:6379
# URL should point to the fully qualified, publicly accessible URL. If using a
# proxy the port in URL and PORT may be different.
URL=https://wiki.<< DOMAIN >>
PORT=3000
# See [documentation](docs/SERVICES.md) on running a separate collaboration
# server, for normal operation this does not need to be set.
COLLABORATION_URL=
# To support uploading of images for avatars and document attachments an
# s3-compatible storage must be provided. AWS S3 is recommended for redundency
# however if you want to keep all file storage local an alternative such as
# minio (https://github.com/minio/minio) can be used.
# A more detailed guide on setting up S3 is available here:
# => https://wiki.generaloutline.com/share/125de1cc-9ff6-424b-8415-0d58c809a40f
#
AWS_ACCESS_KEY_ID=<< MINIO_USER >>
AWS_SECRET_ACCESS_KEY=<< MINIO_PASSWORD >>
AWS_REGION=us-east-1
AWS_S3_ACCELERATE_URL=
AWS_S3_UPLOAD_BUCKET_URL=https://minio.<< DOMAIN >>
AWS_S3_UPLOAD_BUCKET_NAME=<< BUCKET_NAME >>
AWS_S3_UPLOAD_MAX_SIZE=26214400
AWS_S3_FORCE_PATH_STYLE=true
AWS_S3_ACL=private
# –––––––––––––– AUTHENTICATION ––––––––––––––
# Third party signin credentials, at least ONE OF EITHER Google, Slack,
# or Microsoft is required for a working installation or you'll have no sign-in
# options.
# To configure Slack auth, you'll need to create an Application at
# => https://api.slack.com/apps
#
# When configuring the Client ID, add a redirect URL under "OAuth & Permissions":
# https://<URL>/auth/slack.callback
SLACK_KEY=
SLACK_SECRET=
# To configure Google auth, you'll need to create an OAuth Client ID at
# => https://console.cloud.google.com/apis/credentials
#
# When configuring the Client ID, add an Authorized redirect URI:
# https://<URL>/auth/google.callback
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
# To configure Microsoft/Azure auth, you'll need to create an OAuth Client. See
# the guide for details on setting up your Azure App:
# => https://wiki.generaloutline.com/share/dfa77e56-d4d2-4b51-8ff8-84ea6608faa4
AZURE_CLIENT_ID=
AZURE_CLIENT_SECRET=
AZURE_RESOURCE_APP_ID=
# To configure generic OIDC auth, you'll need some kind of identity provider.
# See documentation for whichever IdP you use to acquire the following info:
# Redirect URI is https://<URL>/auth/oidc.callback
OIDC_CLIENT_ID=outline
OIDC_CLIENT_SECRET=<< CLIENT_SECRET >>
OIDC_AUTH_URI=https://kk.<< DOMAIN >>/auth/realms/<< REALM_NAME >>/protocol/openid-connect/auth
OIDC_TOKEN_URI=https://kk.<< DOMAIN >>/auth/realms/<< REALM_NAME >>/protocol/openid-connect/token
OIDC_USERINFO_URI=https://kk.<< DOMAIN >>/auth/realms/<< REALM_NAME >>/protocol/openid-connect/userinfo
# Specify which claims to derive user information from
# Supports any valid JSON path with the JWT payload
OIDC_USERNAME_CLAIM=email
# Display name for OIDC authentication
OIDC_DISPLAY_NAME=Keycloak
# Space separated auth scopes.
OIDC_SCOPES=openid profile email
# –––––––––––––––– OPTIONAL ––––––––––––––––
# Base64 encoded private key and certificate for HTTPS termination. This is only
# required if you do not use an external reverse proxy. See documentation:
# https://wiki.generaloutline.com/share/1c922644-40d8-41fe-98f9-df2b67239d45
SSL_KEY=
SSL_CERT=
# If using a Cloudfront/Cloudflare distribution or similar it can be set below.
# This will cause paths to javascript, stylesheets, and images to be updated to
# the hostname defined in CDN_URL. In your CDN configuration the origin server
# should be set to the same as URL.
CDN_URL=
# Auto-redirect to https in production. The default is true but you may set to
# false if you can be sure that SSL is terminated at an external loadbalancer.
FORCE_HTTPS=true
# Have the installation check for updates by sending anonymized statistics to
# the maintainers
ENABLE_UPDATES=true
# How many processes should be spawned. As a reasonable rule divide your servers
# available memory by 512 for a rough estimate
WEB_CONCURRENCY=1
# Override the maxium size of document imports, could be required if you have
# especially large Word documents with embedded imagery
MAXIMUM_IMPORT_SIZE=5120000
# You can remove this line if your reverse proxy already logs incoming http
# requests and this ends up being duplicative
DEBUG=http
# Comma separated list of domains to be allowed to signin to the wiki. If not
# set, all domains are allowed by default when using Google OAuth to signin
ALLOWED_DOMAINS=
# For a complete Slack integration with search and posting to channels the
# following configs are also needed, some more details
# => https://wiki.generaloutline.com/share/be25efd1-b3ef-4450-b8e5-c4a4fc11e02a
#
SLACK_VERIFICATION_TOKEN=
SLACK_APP_ID=
SLACK_MESSAGE_ACTIONS=
# Optionally enable google analytics to track pageviews in the knowledge base
GOOGLE_ANALYTICS_ID=
# Optionally enable Sentry (sentry.io) to track errors and performance
SENTRY_DSN=
# To support sending outgoing transactional emails such as "document updated" or
# "you've been invited" you'll need to provide authentication for an SMTP server
SMTP_HOST=
SMTP_PORT=
SMTP_USERNAME=
SMTP_PASSWORD=
SMTP_FROM_EMAIL=
SMTP_REPLY_EMAIL=
SMTP_TLS_CIPHERS=
SMTP_SECURE=true
# Custom logo that displays on the authentication screen, scaled to height: 60px
# TEAM_LOGO=https://example.com/images/logo.png
# The default interface language. See translate.getoutline.com for a list of
# available language codes and their rough percentage translated.
DEFAULT_LANGUAGE=ru_RU
Сохраняем файл и запускаем наше приложение.
docker-compose up -d
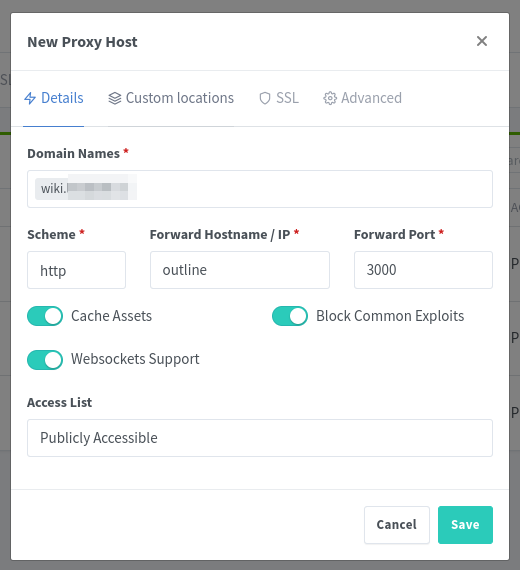
Возвращаемся в Nginx Proxy Manager и заводим домен для Wiki:


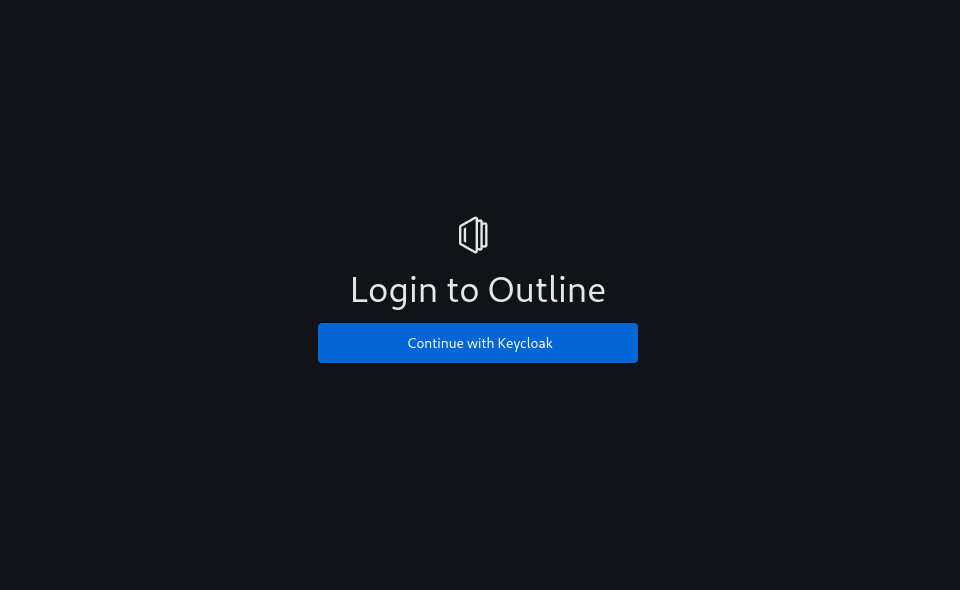
Сохраняем. Переходим по адресу https://wiki.<< DOMAIN >>, и видим заветное:

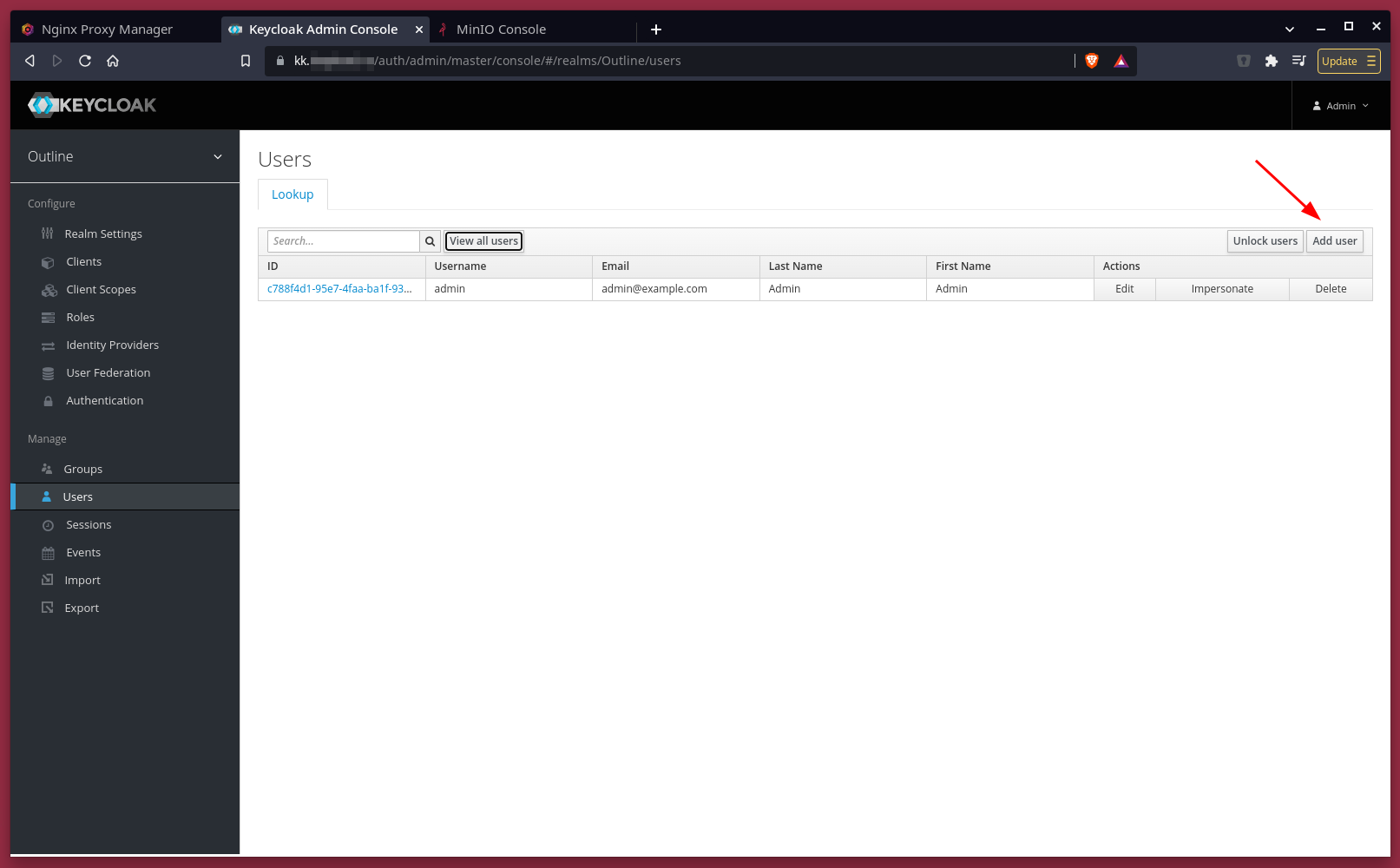
Для того чтобы успешно залогиниться, нужно создать пользователя в нашем Realm в Keycloak, и задать ему пароль.

После создания пользователя, можно спокойно входить в нашу Wiki.